
На этой странице вы можете познакомится с проектом, посмотреть какие задачи ставил заказчик и как они были реализованы на сайте. Посмотреть готовый сайт, можно по кнопке ниже.
ПРОЕКТ
Обучение по охране труда
Задача:
Решение:
Сделать одностраничный сайт для приема заявок на курс по охране труда. Разработать контент и структуру, сделать дизайн и подключить системы аналитики, установить счетчик. Необходимы интеграции с Amo CRM, Envy Box. Сайт должен быть готов к запуску рекламной компании через Яндекс.
После анализа сайтов конкурентов была разработана маркетинговая структура и собран контент. Дизайн был согласован по проекту в Figma и вручную перенесен на сайт. Для приема заявок сделано 2 всплывающих окна с формами и форма для заказа через корзину. Подключены системы аналитики Tilda СRM, AMO CRM, прием данных на Email и Telegram, установлен счетчик Метрики и интеграция с Envy Box. Сделаны SEO Настройки, и сайт добавлен для индексирования в поисковые системы. Сделаны 3 дополнительные страницы: страница спасибо, ошибка 404, политика конфиденциальности.
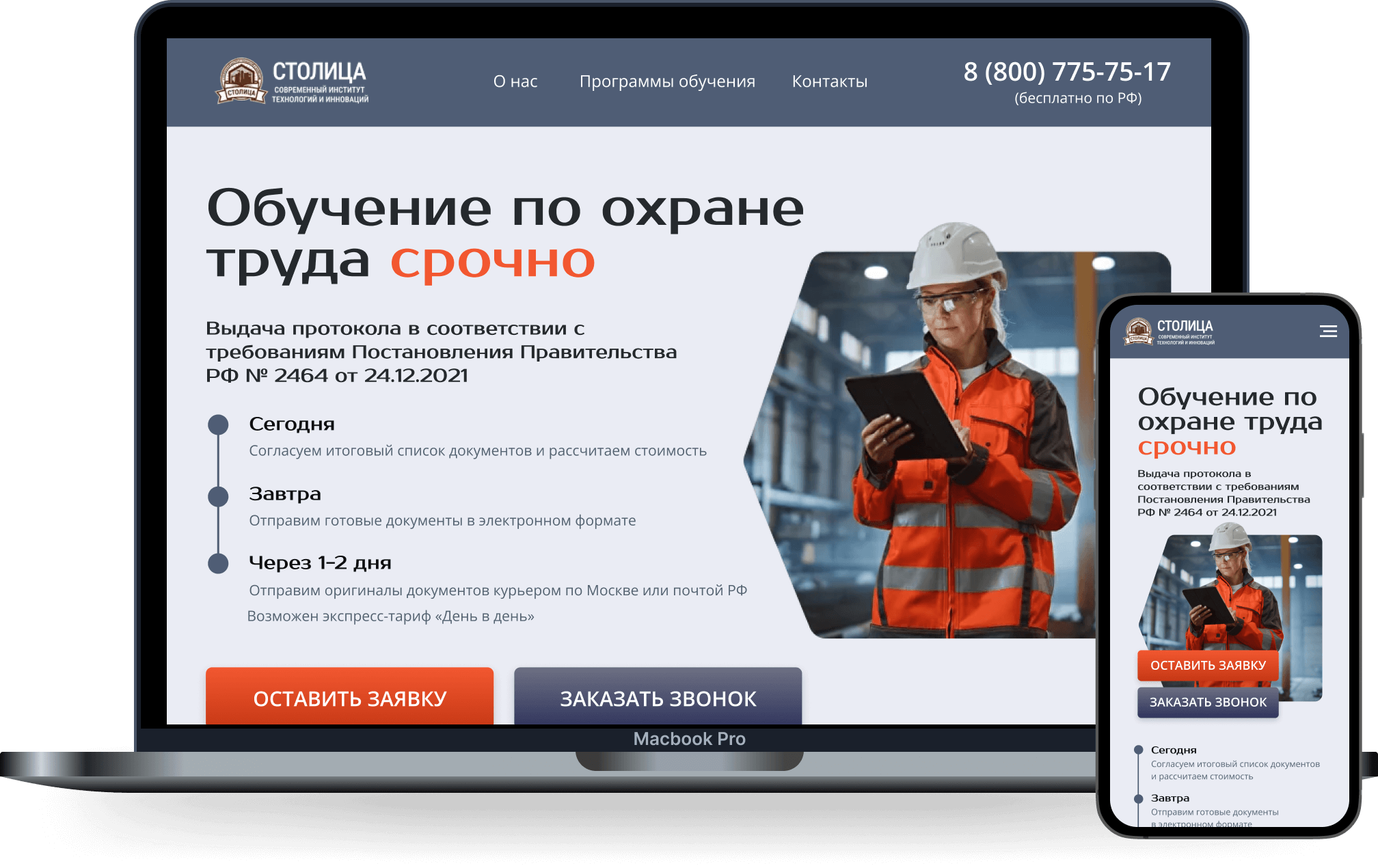
структура и макет
Структура сойта составлена по принципу продающего лендинга для продукта:
Дизайн макет создавался с нуля, подбор цветовых решений и изображений на усмотрение дизайнера, ссылка на макет.
- кому и для чего нужно
- штрафы и санкции
- программы обучения
- выгодные предложения
- о компании
- результат обучения
- как заказать
- партнеры
- форма заявки
- контакты и футер
Дизайн макет создавался с нуля, подбор цветовых решений и изображений на усмотрение дизайнера, ссылка на макет.
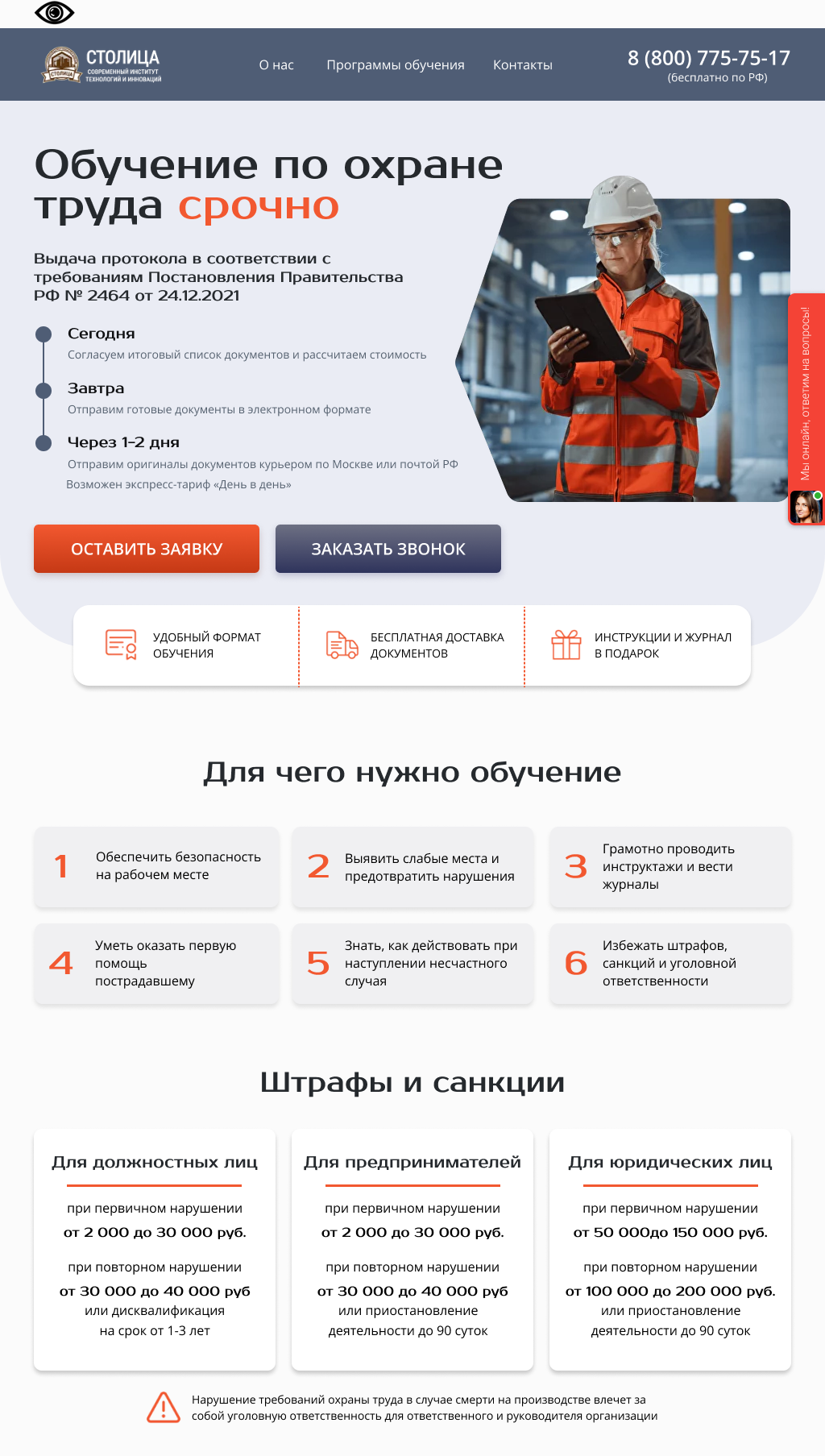
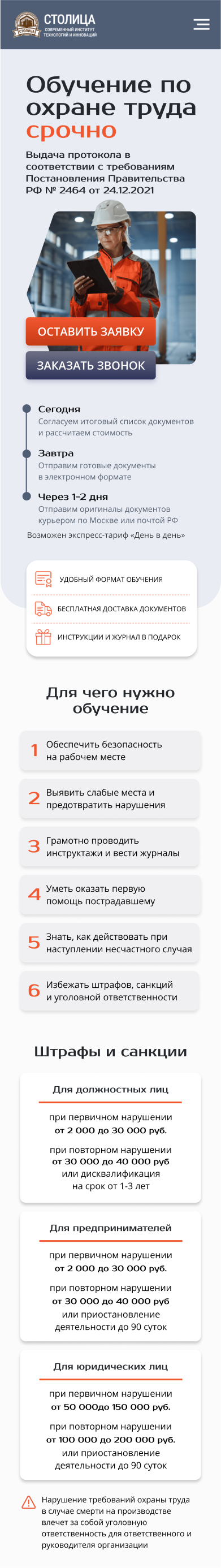
Верстка и адаптация








Верстка макета на платформе Tilda
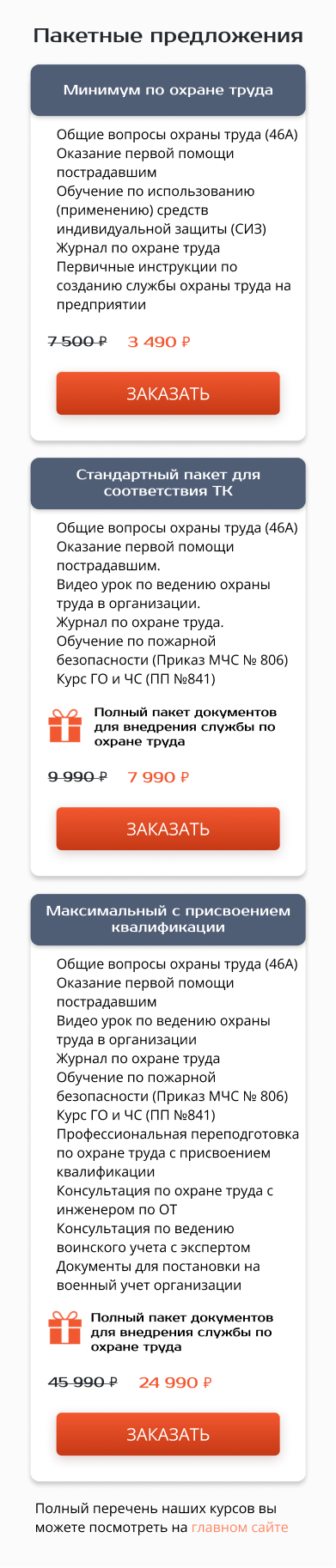
Блок с пакетными предложениями

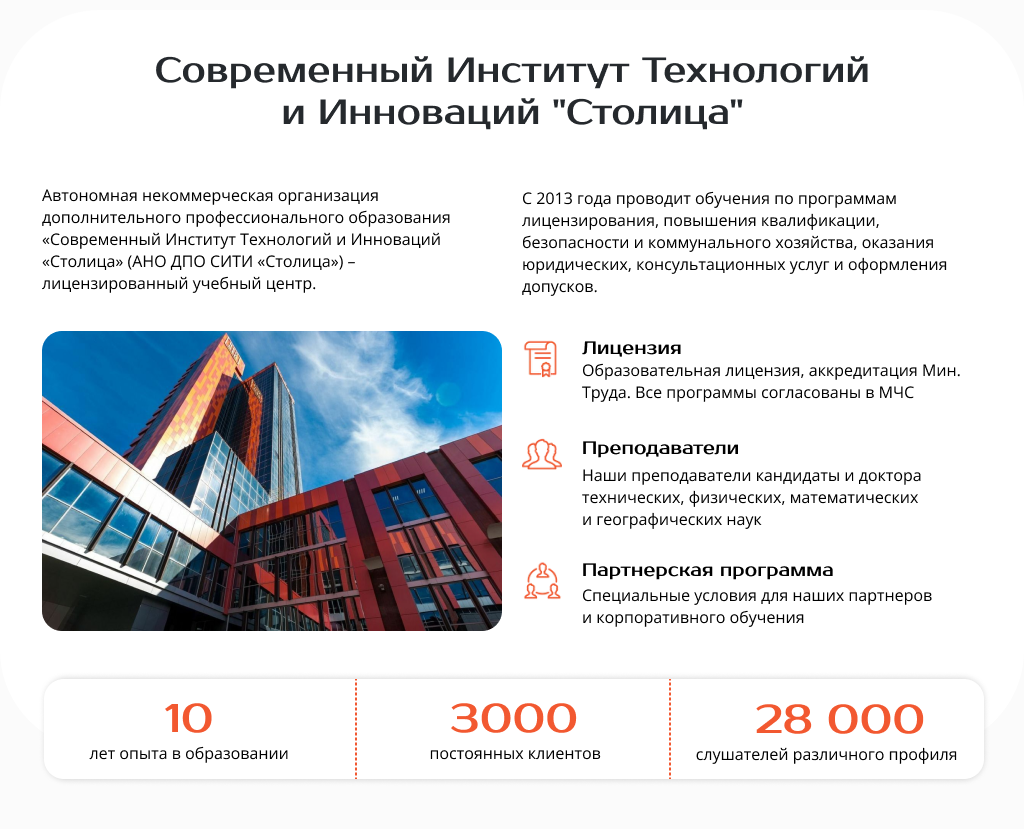
О нас и история компании
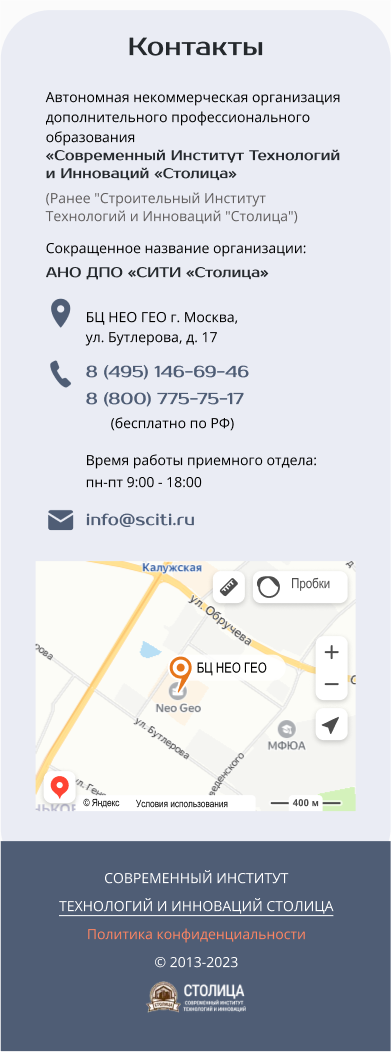
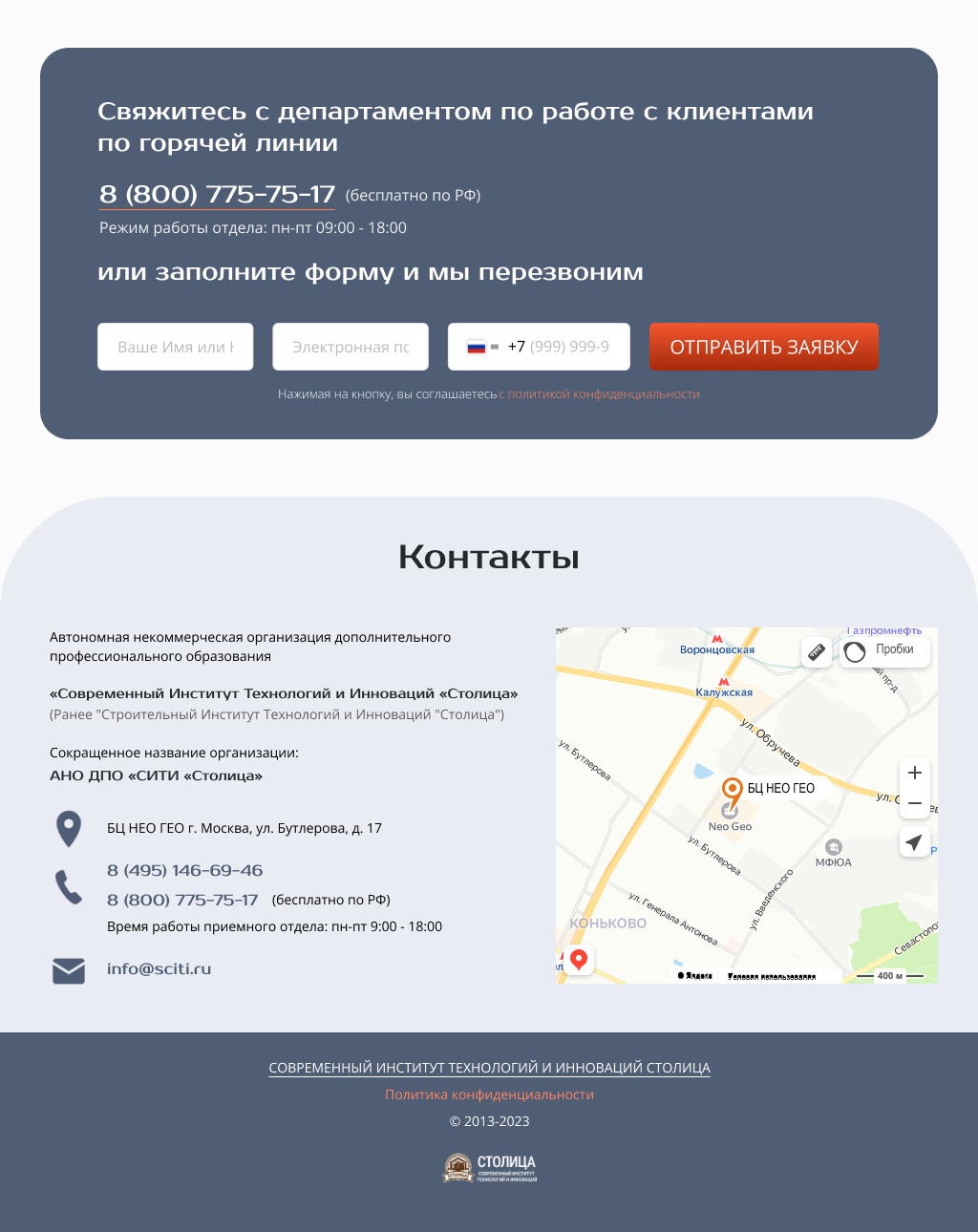
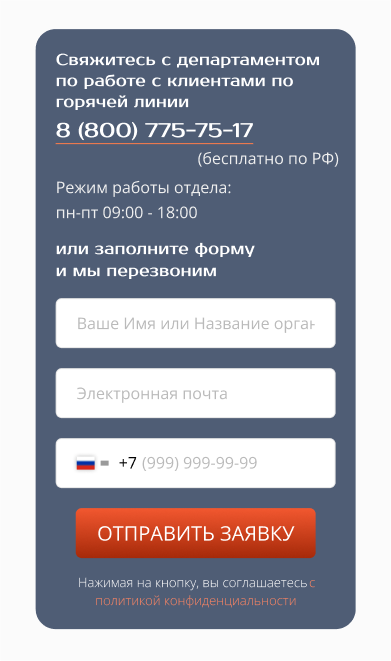
Форма заявки, контакты и футер
Перенос макета из Figma вручную, все основные элементы дизайна были сделаны в Tilda. На сайт добавлены:
- полупрозрачное меню при с фиксацией,
- версия для слабовидящих,
- виджет обратного звонка для мобильных версий,
- 2 всплывающие формы для заявки и обратного звонка
Заказ пакетных предложений реализован через корзину, для того чтобы в заявке отображалось конкретный продукт, по которому клиент оставляет заявку.
Основная задача была выделить преимущества 2 и 3 предложения визуально, сделать на них акцент и при этом сохранить общий дизайн.
Основная задача была выделить преимущества 2 и 3 предложения визуально, сделать на них акцент и при этом сохранить общий дизайн.
Информацию об истории компании было решено презентовать кратко, осветить основные моменты. Достижения и преимущества выделены блоком с цифрами и маркерами.
Форма обратной заявки дублирует форму из всплывающего окна, но оформлена в другом цвете. Контакты имеют кликабельные телефон и email, карта реализована с помощью HTML-кода в Zero Block.
В футере размещена ссылка на политику конфиденциальности и сохранен фирменный цвет, он отлично подходил сущетсвующему дизайну.
В футере размещена ссылка на политику конфиденциальности и сохранен фирменный цвет, он отлично подходил сущетсвующему дизайну.
Понравился проект ?
Напишите мне

Оставить заявку
Или свяжитесь со мной по телефону или мессенджер:
Оставьте свой телефон, я свяжусь с вами, и мы обсудим ваш проект!
Нажимая на кнопку, вы соглашаетесь c политикой конфиденциальности


