
На этой странице вы можете познакомится с проектом, посмотреть какие задачи ставил заказчик и как они были реализованы на сайте. Посмотреть готовый сайт, можно по кнопке ниже.
ПРОЕКТ
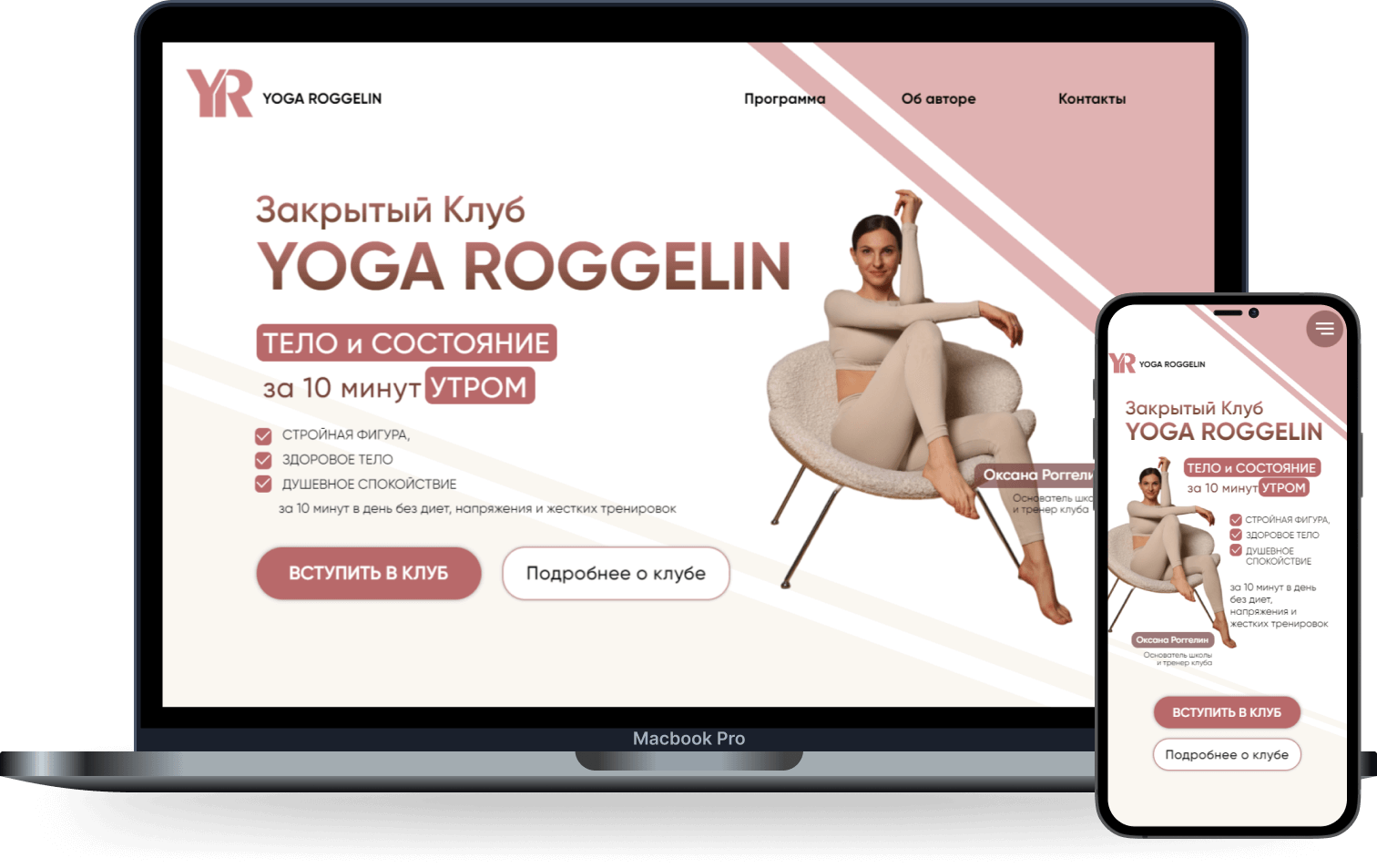
Клуб YOGA ROGGELIN
Прототип
Дизайн
верстка
Интеграция с GetCourse
Задача:
Решение:
Сделать сайт для закрытого клуба школы йоги. Наглядно показать структуру, состав и преимущества. Минимум текста и максимум визуализации. Уложить большое количество информации в понятном формате. В блоке с тарифами сделать интеграцию с платформой Геткурс для приема платежей с сайта.
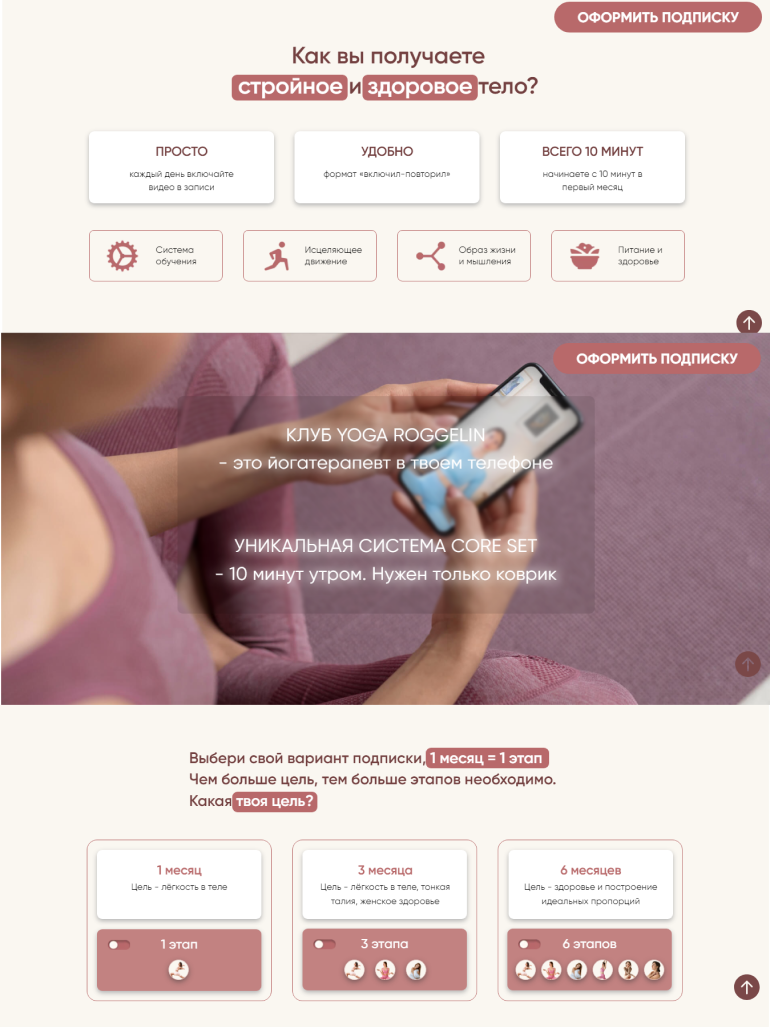
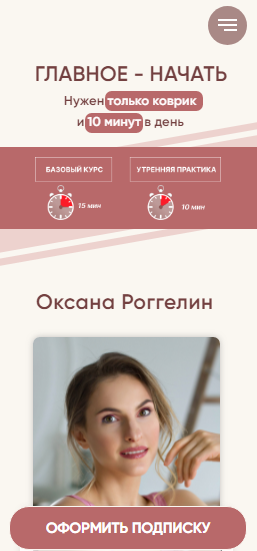
Здесь представлен 4 вариант дизайна данного сайта, текстовые блоки были заменены визуализацией. Все графические элементы были отрисованы вручную. Сайт выполнен в Zero Block c использованием 4 стандартных блоков от Tilda. На сайт поставлены коды модификаций для всплывающих окон и слайдеров. Прием оплат интегрирован с Геткурс через виджеты.
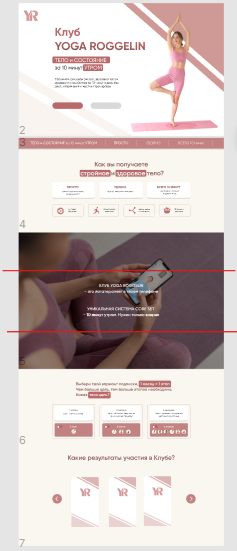
Прототип сайта



Создан прототип структуры и дизайна в Figma для согласования с заказчиком, учтены и обоснованы все технические решения.
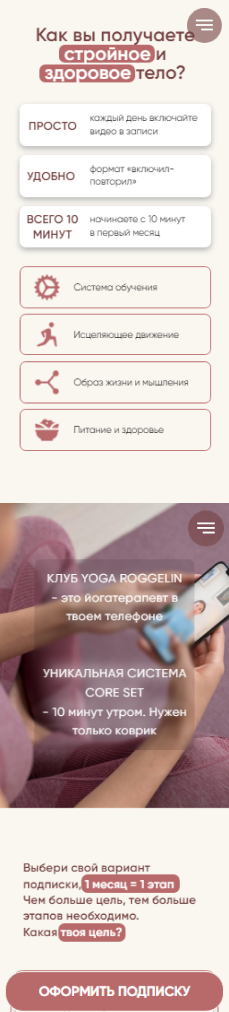
Верстка и адаптация















Верстка макета на платформе Tilda
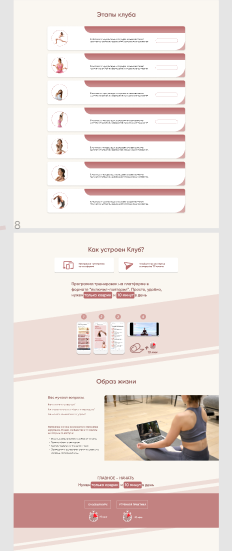
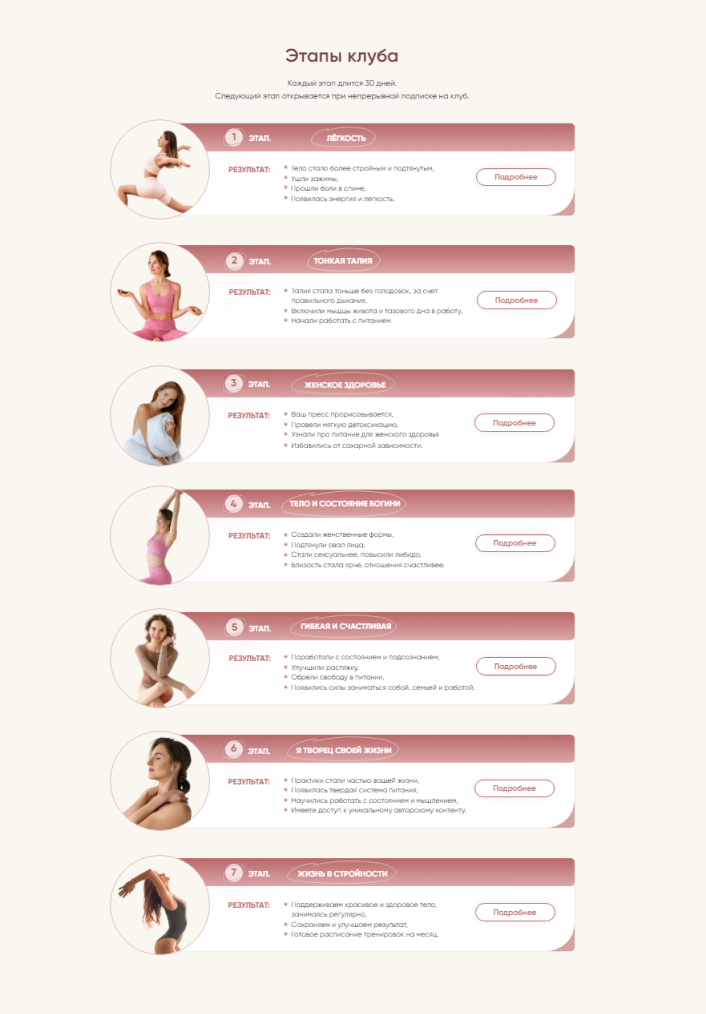
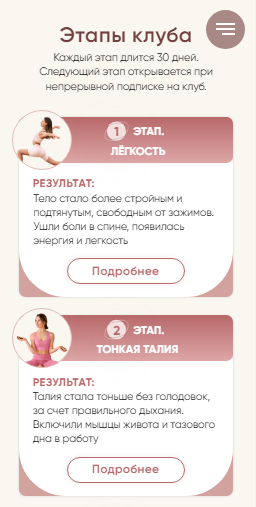
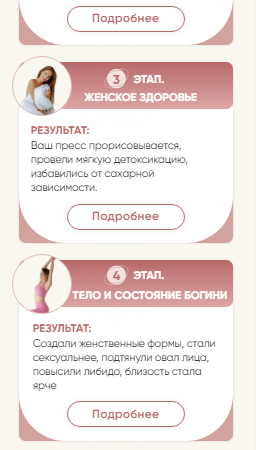
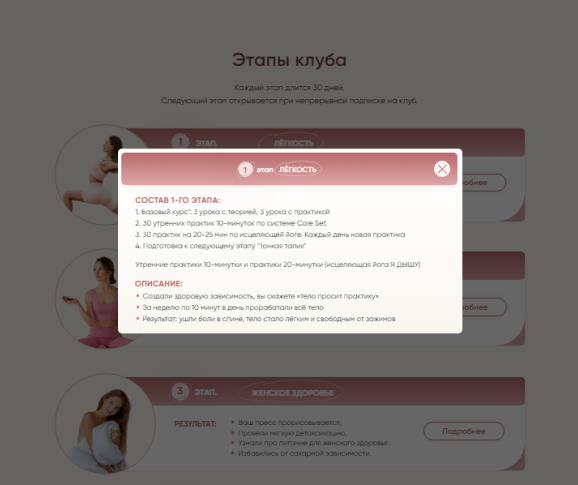
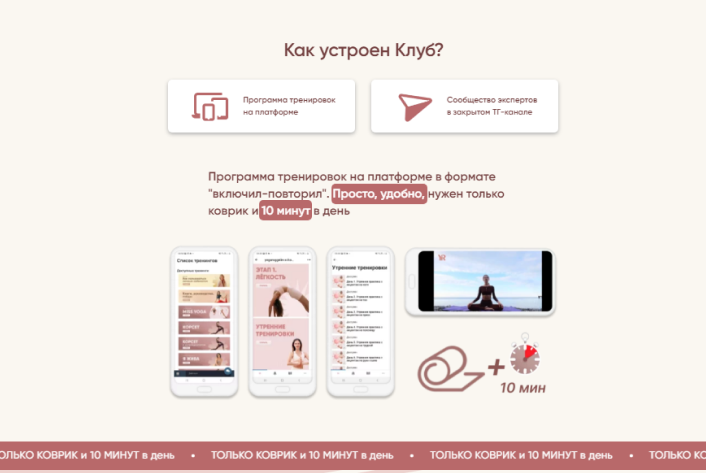
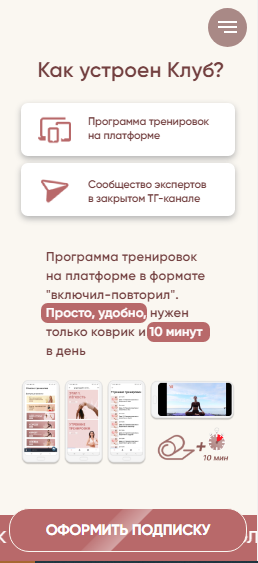
Блок с этапами

Структура и инструкция

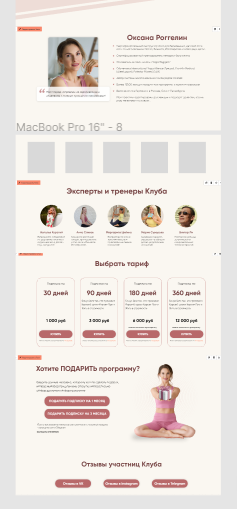
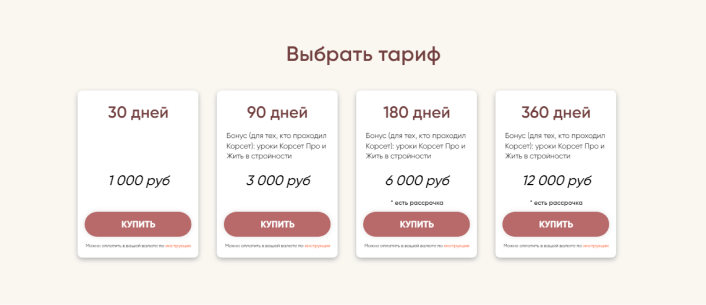
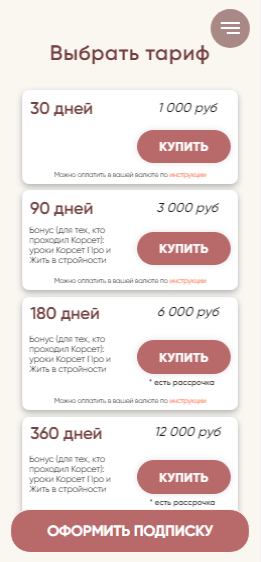
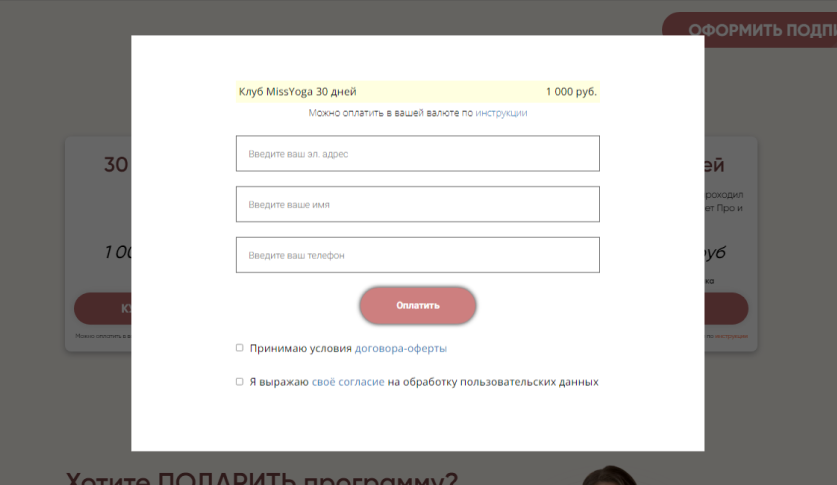
Тарифы и оплаты
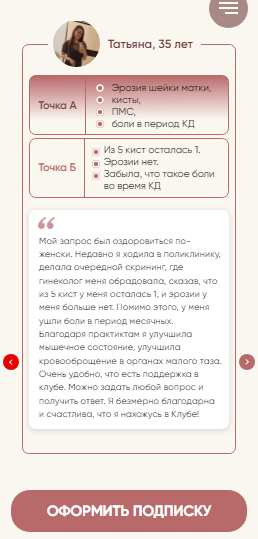
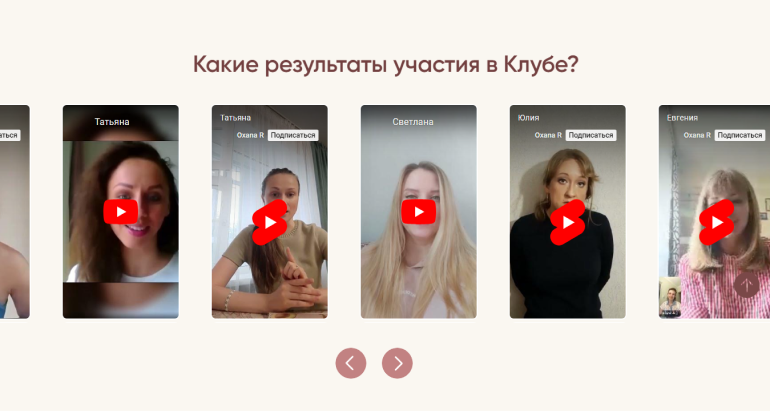
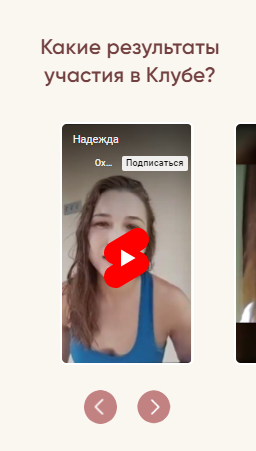
Галерея с видеотзывами
Кейсы и отзывы
Карусель отзывов в формате shots реализована с помощью HTML- кода. Переключение в десктопной версии осуществяется стрелками, в мобильной версии по скроллу вправо и влево.
Перенос макета из Figma вручную, все основные элементы дизайна были сделаны в Tilda. На сайт добавлены:
- бегущие строки с основным призывом и преимуществом,
- фиксированное изображение при скролле,
- зафиксированная кнопка оформления подписки в разных размерах для мобильной и десктопной версии,
- мобильное меню,
- кнопка Наверх и якорные ссылки для мобильного меню.
В кнопках оплаты интегрирован виджет платформы GetCourse.
Все графические элементы были отрисованы в Figma и импортированы на сайт.
Самый объемный по текстовой информации информации блок на сайте. Было принято решение убрать текстовое описание в pop-up окно с помощью HTML-кода.
Кейсы выпускников, фото результатов и отзывы оформлены в слайдере из Zero Block с помощью HTML-кода.
Понравился проект ?
Напишите мне
Оставить заявку
Или свяжитесь со мной по телефону или мессенджер:
Оставьте свой телефон, я свяжусь с вами, и мы обсудим ваш проект!
Нажимая на кнопку, вы соглашаетесь c политикой конфиденциальности


